The following is an article written by Santino, one of our 2015 summer interns, about his experience as a web developer at Lumina.
Intro
In a CTE Advanced Placement (AP) computer science class, my teacher offered me a chance to join the summer scholars for both summer classes and an internship. I accepted. I set up a resume, met summer scholar employees, and was interviewed. After the whole process came July 13, which was the first day of my internship.
First impressions
I met with Yaniv and Bryan before my actual internship at the Lumina office. After arriving at the office, I introduced myself and was invited to sit in the conference room. Soon after, Yaniv and Bryan entered the room. I shot up nervously and re-introduced myself. My hand extended to shake theirs.
“Hello sirs, I am Santino Ricatto” I said as I shook hands with Yaniv. I then shook Bryan’s hand. We all sat down.
They started throwing general employer questions at me, all of which I was prepped to answer thanks to the CTE program. Soon after, though, they asked questions that had loads of technical jargon (some of which I didn’t fully understand). In the end, I had answered sufficiently and they knew exactly what tasks that they’d give me.
I turned seventeen on the first day
My birthday was on July 13, which was also the first day of the internship.
I got to the Lumina office and I was greeted by Bryan and Sean. The plan was to talk to us one by one in the conference room and give us a better understanding of what was being assigned to us. Sean was told to research web design, and I was told to research WordPress installation and to get general knowledge of how it is used. Finding out how to install WordPress was extremely easy, however “general knowledge” was way too general. For some reason started, I looking at theme development and I realize now that I should have asked for clarification on what “general knowledge” meant. I eventually learned what I was supposed to, but it could have taken 5 hours less than it actually did.

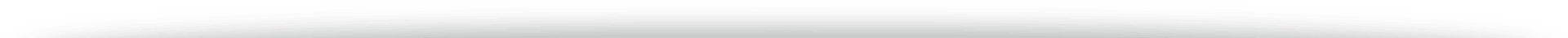
“Movable Type galley. Galera con tipos móviles.” by Xosé Castro Roig is licensed under CC BY-NC-ND 2.0.
WordPressing
Later on, I was assigned the task of installing WordPress, only to learn that the web server provider had an automated install. I opted to use it due to my lack of knowledge on instantiating a MySQL server on the phpMyAdmin page (I searched for the button to make another db and could not find it for some reason)
Axure RP
Axure RP is a wireframing tool that ended up being the majority of what I did at Lumina. To start using Axure, I was told to do research and learn about the bells and whistles that it has to offer. I started off by looking around on their site and I very easily found the tutorials page. I learned how to make stuff that works, just not how it works, but eventually I figured out the majority of what I needed to know to make a good wireframe.
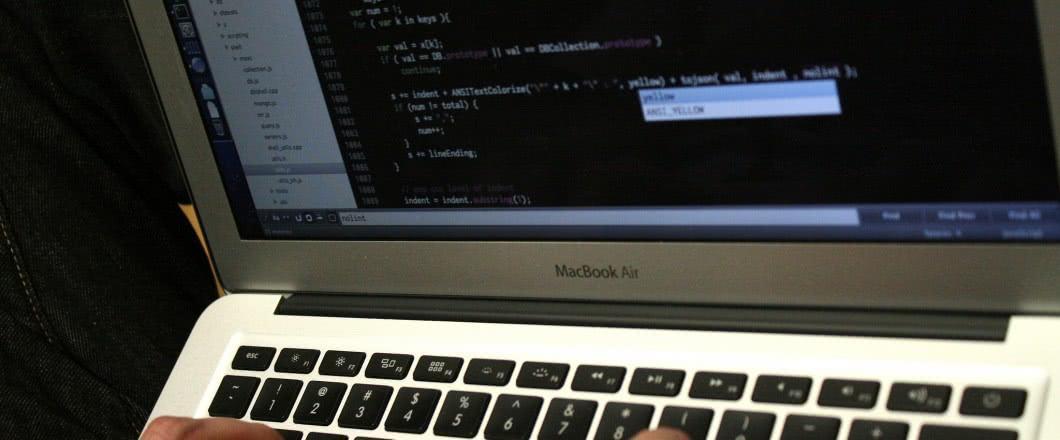
After learning Axure, it was time to put this skill to use and recreate a more crude version of the wireframe, in the form of an RTF file. This was extremely difficult, but only because it looked like this:

I had no clue what I was supposed to do. The RTF file wireframe was made on a Mac, and apparently this happened when it was transferred. A week later, I learned that it was supposed to look like this:

After that, I was able to make it look a lot better, and it ended up being quite good for a wireframe.
Webpage framing
In the homepage, I built the header and footer like any other object. This was pretty flawed, and I soon learned that I was supposed to make master panels that would remain uniform throughout each page. After transferring them, the website didn’t look different, but they needed to be changed drastically. Yaniv showed me some examples to model them after, and I got to work. I was still new to making things look good.
The other intern, Sean, came to the rescue by critiquing every change I made until the header and footer were the best that they could be. Then we modified the rest of the wireframe and after that, only minor twerking was needed as requested by the client.
After all was said and done, it came time to create the actual site. I went back to WordPress, deleted everything and made a fresh install (in case anything got a bit messed up while I was learning it initially). After that, I was assigned the task of finding a theme to use. I found one and we downloaded it. After putting it on WordPress, I got to work learning the specific items, bits, bobs, bells, and whistles associated with the theme. There were so many features in the theme, that I wasn’t able to look at all of them in detail. It also came with a frontend editor for the webpages that worked exceptionally well, despite a few bugs involving the preview screen. We built some pretty cool stuff there, however once again, I needed guidance on my task.
Outro
Lumina is an awesome business and the internship was, for me, an unforgettable experience. Throughout my time at Lumina, if I have learned one thing, it would be that communication is the most vital part of any task. If one is given a very clear description of a task, said person would be able to complete the task without an issue. What I am describing isn’t along the lines of “Move mouse to position x161 y1201. left click. type ’Item1, Item2’”; I mean it as “Search on <insert search engine name here> for item1 and item2.” The amount of details truly does matter. Too much and it takes more time to describe the action than to do it; too little and an employee may end up confused about something.