Gulliver's Gate
An interactive site for an interactive experience
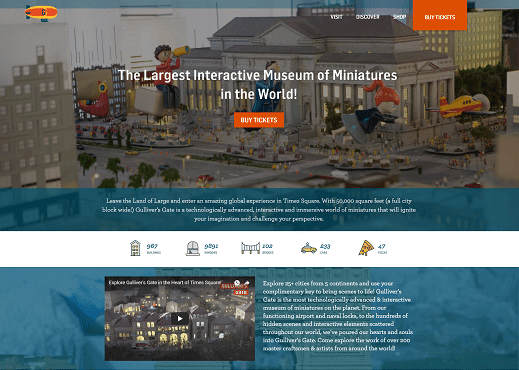
A full city block wide in Times Square, Gulliver’s Gate is a technologically advanced, interactive and immersive world of miniatures. A captivating design was created for this complex website, which was built for very high spikes of traffic during extensive marketing campaigns.
An intricate content management system allows modifications of every page, exhibit and photo and video in the website, which was developed in conjunction with Gulliver’s Gate marketing staff and advisors. The website allows purchase of tickets online via integration into the attraction’s main ticketing system. Lumina created Gulliver’s Gate website under a tight schedule and, working with other members of Gulliver’s Gate’s web team, met all deadlines in order to launch two whole months before official opening.
Gulliver’s Gate is a mobile-first, uniquely designed website that grows daily, thanks to the enhanced ability built into its content management system by Lumina. It can be managed by the marketing team and new content, photos and videos can easily be added to it, without requiring Lumina’s intervention. In addition, templates for landing pages were introduced into the site, allowing the creation of specific pages for various customer groups and enhancing the visibility and conversion rate of marketing campaigns. Additional developments are on the way as this exciting Times Square attraction opens for the busy tourist season in NYC.
Our approach to website design and development projects
![]()
![]()
![]()
![]()
![]()
![]()
- Discovery: We start by working with you to discover everything your website will require to the finest detail.
- Planning: Next, we plan the project from start to finish, which helps us provide clear and accurate estimates.
- Creating a Demo: Then we create a demo for you, refining it until it simulates every feature you want for your site.
- Design & Development: Using the demo as a foundation, the features are all developed within the website design.
- Testing & Feedback: Once the first version of your website is ready for review, we send it your way for feedback.
- Project Finalization: After we handle all feedback, your website is done, with many options for additions or changes.
Learn more about our approach.
Related Projects
Interested in Lumina's website design and development services?