DEVELOPING YOUR IDEAS
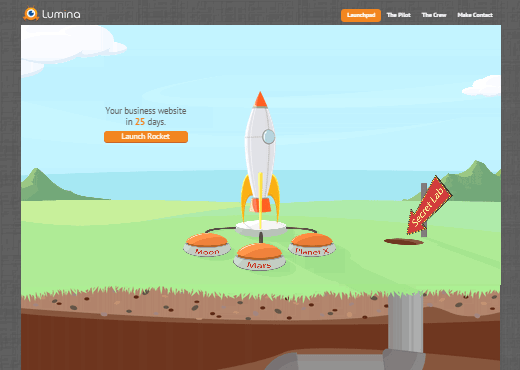
Whether your plans are clear and specific, or you have a few scribbled papers with some general concepts - we'll work with you to develop a website that will astound your customers and help gain traction. We work with you to hash out every last detail, including content, marketing, design, and everything else. Have a website that isn't doing what you hoped? Lumina can take care of that too; quickly and efficiently.