Petroff Amshen LLP
Innovating company-client communication
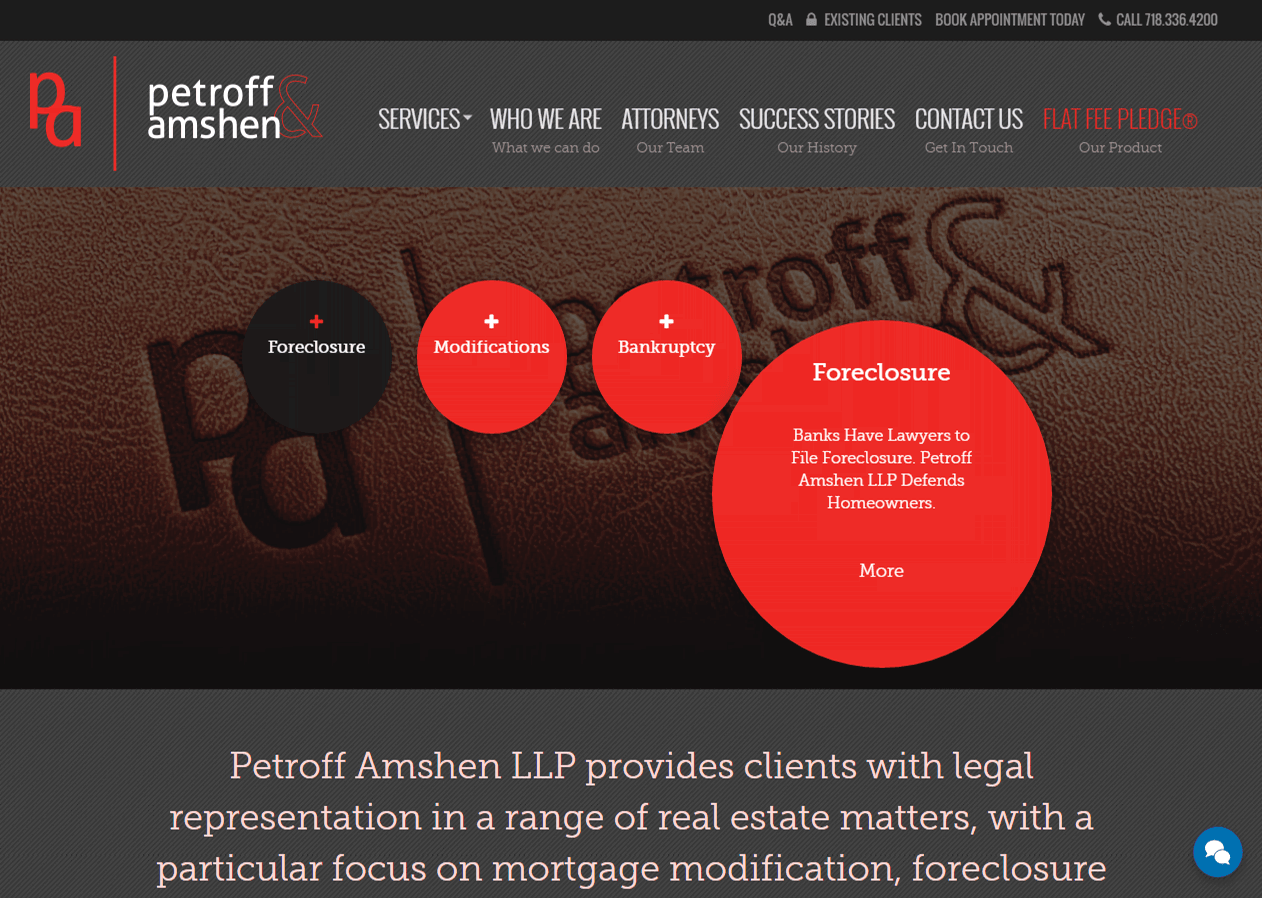
Petroff Amshen LLP, a law firm which focuses on Foreclosure Defense, Mortgage Loan Modification, and Bankruptcy, asked us to build a new website for them. To uphold the law firm’s status of being large and trusted, we used bold, strong colors such as red and black. Creating a slick and modern site, we were able to convey the company’s reputable image through both through color scheme and design.
In order to make contact as easy as possible, the site allows for multiple means of communication — via email, phone, text — as well as allowing existing clients to submit additional information online. Furthermore, we made the design responsive, working on all devices so that information is readily accessible across all appliances.
Existing clients can interact with the website in several different ways: by providing feedback on the services received, by using the Q&A section to correspond with other users and attorneys regarding different legal issues, and by submitting a payment online. They can also upload files that will automatically go into Petroff & Amshen LLP’s internal system for quick processing. In addition, clients can communicate with Petroff & Amshen by using the “text an attorney” service, or by requesting a phone call via the “call me now” feature, which triggers the website to automatically dial their number and the office number simultaneously – and connect the calls.
Our approach to website design and development projects
![]()
![]()
![]()
![]()
![]()
![]()
- Discovery: We start by working with you to discover everything your website will require to the finest detail.
- Planning: Next, we plan the project from start to finish, which helps us provide clear and accurate estimates.
- Creating a Demo: Then we create a demo for you, refining it until it simulates every feature you want for your site.
- Design & Development: Using the demo as a foundation, the features are all developed within the website design.
- Testing & Feedback: Once the first version of your website is ready for review, we send it your way for feedback.
- Project Finalization: After we handle all feedback, your website is done, with many options for additions or changes.
Learn more about our approach.
Related Projects
Interested in Lumina's website design and development services?