Van Reali
An elegant and luxurious website
Van Reali has always been regarded as one of the best kept secrets in the Colombian Emerald Industry. As a sight holder of Colombian Emeralds, Van Reali has the first selection direct from the mine, then delicately dictates the cutting, polishing and treatment of the stones excavated, leading to the creation of the most desirable and rarest one of a kind stones.
Van Reali approached Lumina to design a new logo in addition to design & develop a custom website to accurately reflect their standing as one of the best producers of rare, one of a kind, high quality stones in the Colombian Emerald Industry.
To solidify this standing, we created a custom logo and website that not only met these expectations, but exceeded them, resulting in a one of a kind website that truly exudes high end elegance and sophistication.
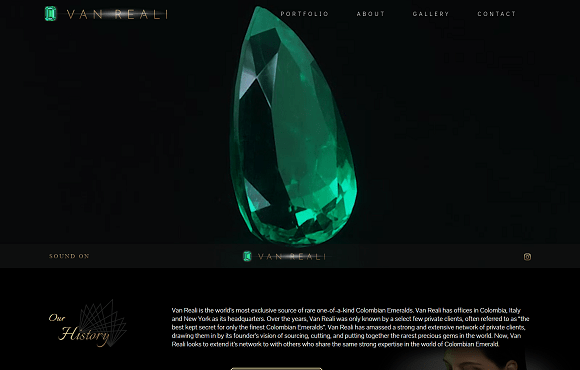
Opening with a large full screen video, edited by Lumina, showcasing two showstopping bodies of work, the video elegantly fades in and out of view, accompanied with music by Chopin.
The website features a bold, dark and sexy color scheme, with surprises of color via various custom hover animations. A lot of thought and work went into various animations for the site. For Van Reali, we built a custom animation library that enabled us to have full control of and perfect many animated elements on the site, such as items elegantly dropping into place one by one, sparkling animations on stones showcasing Van Reali’s work via a slider, as well as animations when hovering on individuals stones, menu items, buttons, title graphics, and more.
In addition, we built a portfolio which allows Van Reali to not only upload images of their latest work, but also set various hover points for each item of work through the backend, allowing users to interact with the portfolio itself. From here, users can easily access any information on any item, as well as download the stone’s certificate directly. The portfolio images, hoverpoints, details and PDF downloads can be fully updated by the client at any time on the fly, without development assistance.
Our approach to website design and development projects
![]()
![]()
![]()
![]()
![]()
![]()
- Discovery: We start by working with you to discover everything your website will require to the finest detail.
- Planning: Next, we plan the project from start to finish, which helps us provide clear and accurate estimates.
- Creating a Demo: Then we create a demo for you, refining it until it simulates every feature you want for your site.
- Design & Development: Using the demo as a foundation, the features are all developed within the website design.
- Testing & Feedback: Once the first version of your website is ready for review, we send it your way for feedback.
- Project Finalization: After we handle all feedback, your website is done, with many options for additions or changes.
Learn more about our approach.
Related Projects
Interested in Lumina's website design and development services?