Kin Spaces
Focusing on Community
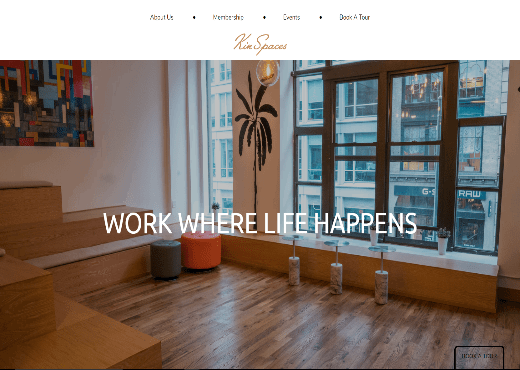
A boutique coworking space located in SoHo, Kin Spaces came to us for a new website establishing their brand and services. The new company offers flexible membership plans including private offices, use of conference rooms, high-speed wifi, kitchen access, weekly onsite yoga & meditation, and networking & lifestyle events. With an emphasis on a community feel both within the space and on a larger macro level, Kin Spaces wants its clients to love where they work, as well as to work with people who are inspiring, fun, smart and nice regardless of industry. To reflect this ideology, the site we created for them has an inspirational and inviting feel to fuel creativity and motivate users.
Kin Spaces’ broad services are available to freelancers, startup founders, service providers, and companies of all sizes, among others. With a wide target audience spanning 25 to 40 years of age, the site has a decisively downtown entrepreneur and freelance vibe, while still appealing to uptown professionals. The homepage features a long scroll, allowing users to get background information through blurbs from each section of the site: Our Space, Work Easy, and Join Us. The page also flaunts an Instagram feed at its bottom, as well as a table showing how Kin Spaces compares with other companies offering similar services.
Kin Spaces features a robust web-based community platform that we built using BuddyPress. This platform enables Kin Spaces’ users to interact with each other, make friendships, collaborate with others on projects, promote their own brand and view the co-working space’s event calendar.
Our approach to website design and development projects
![]()
![]()
![]()
![]()
![]()
![]()
- Discovery: We start by working with you to discover everything your website will require to the finest detail.
- Planning: Next, we plan the project from start to finish, which helps us provide clear and accurate estimates.
- Creating a Demo: Then we create a demo for you, refining it until it simulates every feature you want for your site.
- Design & Development: Using the demo as a foundation, the features are all developed within the website design.
- Testing & Feedback: Once the first version of your website is ready for review, we send it your way for feedback.
- Project Finalization: After we handle all feedback, your website is done, with many options for additions or changes.
Learn more about our approach.
Related Projects
Interested in Lumina's website design and development services?