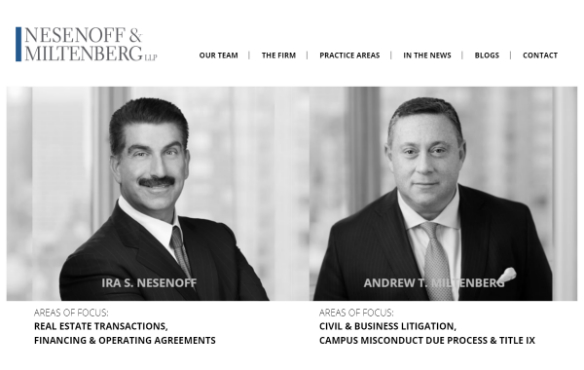
Nesenoff & Miltenberg
Comprised of strong advocates and experienced practitioners, Nesenoff & Miltenberg LLP (NML) is a top law firm with offices in New York and Boston, originally founded in 1992. Their practice focuses on many areas including, Real Estate Transactions, Financing & Operating Agreements, Civil & Business Litigation, Campus Misconduct Due Process & Title IX and more. Quoted as “living in the trenches” the law firm of NML can be seen in many nationally recognized publications, such as the New York Times.
NML had a need for ongoing support & maintenance of their site which is updated frequently with many press items, mostly because of Title IX related press appearances, which is a trending hot button topic of today. We have made many ongoing changes to the site including adding a new testimonials section to the homepage, featured media, blog pages, and continuously updating attorneys and news. We have also designed and developed new pages, such as the LGBTQ Discrimination Litigation landing page and testimonials page.
In addition, we’ve worked with their digital marketing team in order to improve tracking of website visitor conversions (whether these are from contact forms, sending an email and even phone calls), via installing GTM on their website and using advanced dynamic event handling that tracks user interaction.
Further, we created various digital, social, email & print advertising campaigns for NML which in addition to others, were featured in prestigious Columbia University, NYU and Yale publications, websites, emails and social media.
Our approach to website design and development projects
![]()
![]()
![]()
![]()
![]()
![]()
- Discovery: We start by working with you to discover everything your website will require to the finest detail.
- Planning: Next, we plan the project from start to finish, which helps us provide clear and accurate estimates.
- Creating a Demo: Then we create a demo for you, refining it until it simulates every feature you want for your site.
- Design & Development: Using the demo as a foundation, the features are all developed within the website design.
- Testing & Feedback: Once the first version of your website is ready for review, we send it your way for feedback.
- Project Finalization: After we handle all feedback, your website is done, with many options for additions or changes.
Learn more about our approach.
Related Projects
Interested in Lumina's website design and development services?