Barterhouse
An intoxicating portfolio of life's greatest pleasures
Barterhouse is a premiere licensed importer, wholesaler, and auction house specializing in estate-bottled wines and craft liquor as well as a recognized broker of investment grade wines and spirits. Based in NYC, Barterhouse works with suppliers, retailers, restaurateurs, and private collectors all over the world.
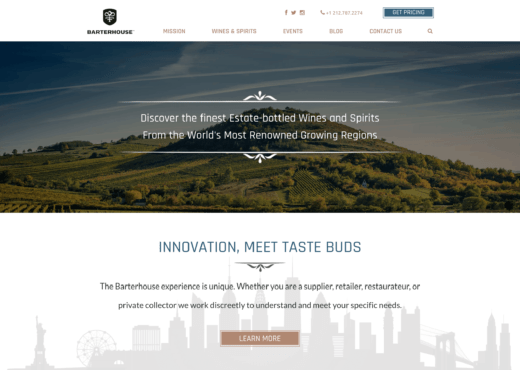
Barterhouse had a very basic squarespace site, which lacked information for customers and a modern aesthetic appeal. Barterhouse approached Lumina to create a more modern site with a vintage flare that would more accurately showcase their vast knowledge, products, experience and expertise, leading to higher leads and conversion rates.
To accomplish this, Lumina converted their minimal site into a clean, eye catching, informative site, with stunning parallax images, attractive graphics and a user friendly shopping experience. Additionally we implemented an easy to use backend that would allow them not only to quickly update content site wide, but also easily and efficiently add inventory.
This simple backend allows them to categorize products per country and region as well as add any 3rd level categorization as needed, such as red, white, sparkling etc. to allow users to filter results for a better shopping experience. The products are also featured in several ways on the site, including a featured homepage section, main products page, quick view, and a full product details page inclusive of suggested related products. All of the aforementioned information can be updated in one place in the backend and will automatically populate in all applicable pages and sections on the site, no extra additional or double entry needed, saving valuable company time and resources.
Our approach to website design and development projects
![]()
![]()
![]()
![]()
![]()
![]()
- Discovery: We start by working with you to discover everything your website will require to the finest detail.
- Planning: Next, we plan the project from start to finish, which helps us provide clear and accurate estimates.
- Creating a Demo: Then we create a demo for you, refining it until it simulates every feature you want for your site.
- Design & Development: Using the demo as a foundation, the features are all developed within the website design.
- Testing & Feedback: Once the first version of your website is ready for review, we send it your way for feedback.
- Project Finalization: After we handle all feedback, your website is done, with many options for additions or changes.
Learn more about our approach.
Related Projects
Interested in Lumina's website design and development services?